What Jekyll can do?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Donec ut libero sed arcu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean ut gravida lorem.
Markdown syntax
Suspendisse lectus leo, consectetur in tempor sit amet, placerat quis neque
Donec ut libero sed arcu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean ut gravida lorem. Find out more on lipsum.com.
- Consectetur adipiscing elit
- Donec a diam lectus
- Sed sit amet ipsum mauris
Tables
Tables have also been extended from Markdown:
| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
Math
Type on Strap uses KaTeX to display maths. Equations such as \(S_n = a \times \frac{1-r^n}{1-r}\) can be displayed inline.
Alternatively, they can be shown on a new line:
\[f(x) = \int \frac{2x^2+4x+6}{x-2}\]Table of contents
You need to put this at the beginning of the page where you want the table of content to be displayed
* TOC
{:toc}
Add Image

Color Post
The background used is lineart.png from xukimseven you can edit it in the config file.
---
layout: post
title: Color Post
color: brown
---
Code highlighting examples
Because you might put code in your blog post and you want to make sure it will look good in here. And that the search function is working!
Java
java example
import java.util.*;
@Example
public class Demo {
private static final String CONSTANT = "String";
private Object o;
/**
* Creates a new demo.
* @param o The object to demonstrate.
*/
public Demo(Object o) {
this.o = o;
String s = CONSTANT + "Other example of text";
int i = 123 - 33 % 11;
}
public static void main(String[] args) {
Demo demo = new Demo();
System.out.println(demo.o.toString())
}
}
HTML
html example
<!DOCTYPE html>
<html lang="en">
<body>
<div class="content">
This is an example
</div>
</body>
</html>
Javascript
/**
* Does a thing
*/
function helloWorld(param1, param2) {
var something = 0;
// Do something
if (2.0 % 2 == something) {
console.log('Hello, world!');
} else {
return null;
}
// @TODO comment
}
Python
import os
def some_function(param_one="", param_two=0):
r'''A docstring'''
if param_one > param_two: # interesting
print("Greater")
return (param_two - param_one + 1 + 0b10) or None
class SomeClass:
""" dunno what I am doing """
def __init__(self):
pass
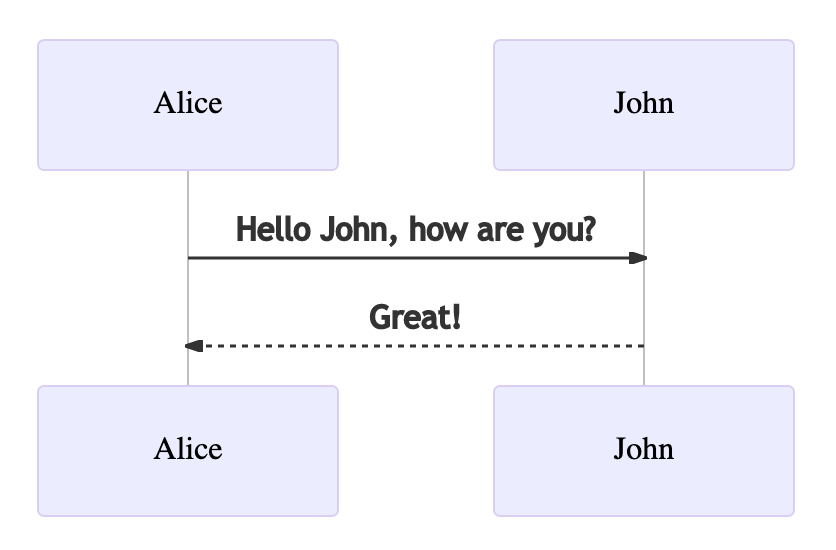
Mermaid
Diagrams with mermaid.
Here is a simple example using:
<div class="mermaid">
sequenceDiagram
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
</div>
That will be rendered into this:

But you can also go with more complex features and diagrams from the documentation:
prevail! John-->>Alice: Great! John->>Bob: How about you? Bob-->>John: Jolly good!
Footnote
Praesent elit lacus, vestibulum at malesuada et, ornare et est. Ut augue nunc, sodales ut euismod non, adipiscing vitae orci1
References
-
, A Title About Citations ↩